Чем открыть анимацию. Почему gif не проигрывается на Андроиде и каким приложением их можно открыть. Где их можно найти
Gif-анимация стала популярным способом распространения информации в социальных сетях. С помощью небольших вырезок из видео пользователи делятся друг с другом забавными случаями, рецептами, новостями. На некоторых смартфонах с операционной системой Android анимированные гифки не воспроизводятся. Анимация либо не прогружается до конца, либо гифка зависает и не воспроизводится корректно.
Поддержка gif-формата на Андроиде
Современные смартфоны способны воспроизводить gif-анимацию несколькими способами:
- В приложениях социальных сетей, в формате стены воспроизведение ведется автоматически или по нажатию, в зависимости от настроек;
- В мобильных браузерах, gif воспроизводятся автоматически;
- В галерее – если пользователь скачал на телефон gif-анимацию, она будет воспроизводиться через галерею для фото в режиме офлайн.
Если пользователь имеет проблемы с воспроизведением, рекомендуется установить на смартфон приложения для воспроизведения анимации.
Приложения для просмотра gif
Перечисленные ниже приложения распространяются бесплатно. Скачать их можно на сервисе GooglePlay, после установки через них можно открывать и просматривать файлы в gif-формате.
QuickPic
Файловый менеджер QuickPic позволяет просматривать изображения и анимации gif. Приложение имеет малый вес и высокую скорость работы. Многие пользователи отдают предпочтение QuickPic при просмотре фото и изображений вместо стандартной галереи Android. С помощью QuickPic можно проводить операции:
- Скрывать папки и изображения из наборов системы;
- Просмотр координатов, где было сделано фото;
- Установка gif или изображений на фон рабочего стола;
- Автоматическое обновление эскизов после изменения файла;
- Гладкое отображение увеличения картинок;
- Быстрое воспроизведение gif-анимаций.
QuickPic не тормозит даже на медленных или перегруженных смартфонах.
GIF Player
Приложение разработано специально для работы с анимированными gif. После установки GIF Player пользователю доступно:
- Воспроизведение большинства форматов gif;
- Изменение скорости проигрывания, поворота и размера изображения.

GIF Player работает плавно, воспроизводит анимацию без торможения и артефактов.
Animated Gif Player
Это приложение также разработано для воспроизведения именно gif-анимации. Если у пользователя на смартфоне активировано подключение к сети, через приложение можно находить и загружать анимированные картинки.

Термин GIF (Graphics Interchange Format ) был введен в конце 80-х годов одной из ведущих американских компаний под названием CompuServe , которая позже была куплена AOL .
Зачем использовать GIF-изображение?
GIF редактор может выразить все: от эмоций до коммерческих и маркетинговых идей. GIF-изображения бросаются в глаза потенциальных клиентов при просмотре сайта.
С помощью GIF-изображения можно выразить свой стиль. А также использовать для создания бренда компании, сервиса или продуктов. В интернете доступно множество ресурсов, которые помогут создать GIF .
Топ 10 лучших инструментов для создания GIF
Сначала перечислим лучшие программные продукты.
Первая программа в списке – это Wondershare Filmora . Она считается одной из лучших программ для создания видео и GIF-изображений . Она удобна в использовании и предоставляет много функций и более чем 100 визуальных эффектов. А также полный контроль над аудио и видео настройками.
- Проста в использовании;
- Позволяет создавать GIF из статических изображений;
- Позволяет создавать GIF из видео любого формата, например, AVI , MPEG , WAV , DAT , EVO , MKV , MP4 , WMV и т.д.;
- Позволяет редактировать GIF с помощью таких команд, как обрезка, комбинирование, поворот, ускорение, замедление, коррекция цвета;
- Позволяет редактировать GIF с помощью замечательных эффектов, текста и субтитров.
2. Photoscape
С помощью Photoscape можно сделать множество интересных эффектов в своих видео. Редактор GIF включает в себя такие инструменты и функции:
- Редактор;
- Просмотр;
- Анимированные GIF;
- Выбор цвета;
- Кадрирование;
- Фильтры.
Плюсы
: проста в использовании.
Минусы
: немного медленная.
3. Gifted Motion
Использует Java и может работать во всех операционных системах. Установка не требуется.
- Позволяет редактировать изображения;
- Поддерживает PNG , JPEG , BMP , GIF ;
- Лицензия не требуется.
Файлов совместимо со всеми редакциями Windows , включая 32 и 64-битные версии. Это одна из немногих программ, разработанных с использованием зеленых информационных технологий (Green Software ) .
Создавайте фильмы, слайд-шоу, анимированные GIF и многое другое.
Плюсы
: потребляет мало мощностей устройства, проста в использовании.
Минусы
: неполный контроль процесса редактирования.
Онлайн-сервисы для создания GIF
Существует большое количество онлайн-сервисов, которые позволяют создавать GIF изображения. Одной из проблем таких ресурсов является конфиденциальность и водяной знак. Поэтому перед загрузкой изображений обратите внимание на условия предоставления услуг.
5. Picasion
Picasion позволяет импортировать фотографии или видео из Picasa , Flickr или любой другой галереи. Данный сервис доступен на нескольких языках, включая английский, испанский, португальский и русский. Можно настроить размер изображений, создать и добавить собственный аватар.
Плюсы
: простой в использовании бесплатный GIF редактор
, поддерживает многие форматы.
Минусы
: демонстрирует большое количество рекламы.
6. GifPal
Удобный в использовании инструмент для создания GIF .
- Регулировка скорости кадров.
- Редактирование временной шкалы.
- 30 эффектов.
- До 20 кадров.
- Без водяных знаков на фотографиях.
Плюсы
: бесплатный инструмент с полезными эффектами.
Минусы
: для использования редактора анимированных GIF
нужен доступ к интернету.
7. Gickr
Gickr позволяет легко создавать собственные GIF изображения , загружая их из галереи изображений или из аккаунта Flicker , YouTube , Picasa . Сервис обеспечивает безопасный просмотр, и он эффективен.
Плюсы
: бесплатный.
Минусы
: нужен доступ в интернет.
8. MakeAGif
Создавайте собственные GIF-изображения и наслаждайтесь фантастическими функциями в безопасной среде.
Плюсы
: простой в использовании и бесплатный.
Минусы
: не предназначен для детей, может содержать контент для взрослых.
9. Gimp
Бесплатный сервис, который позволяет редактировать изображения и создавать GIF-изображения .
Плюсы
: доступен онлайн и бесплатен.
Минусы
: не так эффективен, как некоторые другие программы.
Тему оптимизации сайта сейчас затрагивают все чаще и чаще. И не зря, так как веб становится все более быстрым, а информации становиться все больше. Только посмотрите на количество сервисов оптимизации изображений, CSS стилей, JS стилей появилось в последнее время. Добиться быстрой загрузки сайта стало куда проще, чем это было раньше. Но даже здесь не все решается простыми сервисами. Сегодня мы рассмотрим простой способ загружать GIF только при клике.
Если вы хотите изучить более детально тему скорости загрузки, то рекомендую следующие статьи к прочтению:
Так как статья относится именно к GIF изображениям, то рекомендую изучить статью по созданию GIF онлайн:
Примеров до и после не будет, так как здесь все понятно будет на цифрах. А ниже вы можете посмотреть и скачать готовый пример загрузки GIF изображения при клике:
СКАЧАТЬ ДЕМО
Плюсы и минусы загрузки GIF при клике
Чтобы наглядно оценить все "за" и "против" данного способа я представил все наглядно в таблице:
Первый пункт немного спорный, потому что можно ведь было написать скрипт на чистом Javascript, тогда он бы отсутствовал, но вот остальные точно останутся в любом случае.
Пока что не до конца понятно в чем же тогда смысл данного способа, если же у него столько минусов. Но вот последний плюс для многих (и для меня в том числе) будет намного важнее всех минусов, которые указаны выше. Чтобы добиться хорошей скорости загрузки — необходимо кое-что сделать.
Сейчас хочу немного поговорить о последнем способе загрузки и показать на цифрах как сильно отличаются загружаемые объемы данных при простой вставке GIF, а также во втором случае. Я приведу на примерах тех GIF изображений, которые вы можете увидеть в .
Конкретно в данном примере отличия колоссальные!
Что нужно сделать до начала внедрения кода…
Допустим, вас воодушевил данный способ и вы понимаете, что на вашем сайте находится большое количество GIF изображений, а вот скорость загрузки страдает. И вы решили внедрить данный функционал у себя на проекте (возможно будущем). Есть небольшая предварительная процедура, при которой нужно подготовить preview изображения, которые необходимо показывать как только загрузился сайт. То есть это именно те изображения, которые пользователь видит пока не кликнул на кнопку Play.
Что можно поставить на preview изображение? Здесь есть 2 варианта: либо делать для каждого GIF изображения свое preview, которое является его первым кадром, либо сделать одно изображение, которое будет использоваться на всем сайте, вне зависимости от GIF изображения. Но, решить как будет лучше для вашего проекта, вам необходимо самостоятельно.
Итак, вы подготовили все preview изображения для каждого GIF изображения и сейчас готовы внедрить функционал, тогда переходим к самому интересному блоку! 🙂
Блок "СКОПИРОВАЛ-ВСТАВИЛ"
Здесь все будет действительно просто, а если нет, тогда просто скачайте демо пример и посмотрите как все устроено внутри и сделайте соответствующие действия для своего проекта.
Начнем, как обычно, с разметки:
1 этап. HTML разметка
| 1 2 3 | <div class = "gif-with-play" > <img src = "img/self-portrait.jpg" alt = "Self Portrait" data-srcgif= "img/self-portrait.gif" > </ div > |
ВАЖНО: все изображения должны находиться в блоке с классом "gif-with-play ". И второе важное замечание: необходимо указать адрес до preview изображения в атрибуте "src " и ОБЯЗАТЕЛЬНО указать адрес до GIF изображения в атрибуте "data-alt ".
2 этап. CSS стили
На самом деле можно обойтись и без CSS стилей, а внедрить функционал и все. Но ведь человек вряд ли поймет, что можно кликнуть на изображение и просто проскроллит страницу далее. Поэтому все же нужны стили, которые помогут пользователю понять как работать с этим компонентом страницы:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 | .gif-with-play { position : relative ; background ) transparent no-repeat center center ; } .gif-with-play :hover { cursor : pointer ; } .gif-with-play :hover :before { background-color : rgba(255 , 255 , 255 , .56) ; } .gif-with-play :after , .play .gif-with-play :after { content : "" ; position : absolute ; top : 0 ; left : 0 ; right : 0 ; bottom : 0 ; margin : auto ; height : 120px ; width : 120px ; -webkit-background-size : cover; background-size : cover; z-index : 10 ; -webkit-transition : all .35s ease; -o-transition : all .35s ease; transition : all .35s ease; opacity : 1 ; } .gif-with-play :after { background-image : url ("../img/player-buttons/play_button.svg" ) ; } .play .gif-with-play :after { background-image : url ("../img/player-buttons/stop_button.svg" ) ; } .play .gif-with-play : not(: hover) :after { opacity : .35; } .gif-with-play :before { content : "" ; position : absolute ; top : 0 ; left : 0 ; height : 100% ; width : 100% ; background-color : rgba(255 , 255 , 255 , .7) ; z-index : 10 ; -webkit-transition : all .35s ease; -o-transition : all .35s ease; transition : all .35s ease; opacity : 1 ; } .play .gif-with-play :before { background-color : rgba(255 , 255 , 255 , 0 ) ; } .gif-with-play img { opacity : 1 ; -webkit-transition : all .35s ease; -o-transition : all .35s ease; transition : all .35s ease img { opacity .play .gif-with-play :after { opacity : 0 ; } @media screen and (max-width: 768px) { .gif-with-play :after , .play .gif-with-play :after { height : 60px ; width : 60px ; } } |
Это самый базовый набор стилей, чтобы показать кнопку Play. Я их написал только для того, чтобы вы понимали принцип и смогли изменить кнопку (да и любые стили) под себя и свой проект. Если вы заметили, то для GIF изображения, которое будет подставлено с помощью JS вместо preview, блоку-контейнеру (в нашем случае блоку с классом "gif-with-play") добавляется класс "play ".
Кто-то скажет, что можно было добавить дополнительные теги в HTML разметку и к ним привязать событие воспроизведения и остановки GIF. Но я мне нравится формат с псевдоэлементами :before и :after .
3 этап. Javascript
Первым делом необходимо подключить библиотеку jQuery . А затем расположить ниже следующий скрипт:
JAVASCRIPT КОД
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | (function ($) { $(".gif-with-play" ) .on ("click" , function () { var $this = $(this ) , $img = $this.children ("img" ) , $imgSrc = $img.attr ("src" ) , $imgSrcgif = $img.attr ("data-srcgif" ) , $imgExt = $imgSrcgif.split ("." ) ; if ($imgExt[ 1 ] === "gif" ) ; $img.attr ("src" , $img.data ("srcgif" ) ) .attr ("data-srcgif" , $imgSrc) ; $($img) .load (function () ; } ) ; } else { $img.attr ("src" , $imgSrcgif) .attr ("data-srcgif" , $img.data ("srcgif" ) ) ; } $this.toggleClass ("play" ) ; } ) ; } ) (jQuery) ; |
Для владельцев WordPress
Основные преимущества и возможности плагина "WP GIF Player":
- "Проигрывание" одновременно только одно изображение GIF
- Автоматическое создание изображений для превью GIF (выше нам необходимо было это делать самостоятельно)
- GIF изображения добавляются очень легко, с помощью одной кнопки
- Есть возможность параллельной загрузки GIF изображений
- Можно выставить ограничение на максимальное разрешение GIF изображения
Для владельцев WordPress это хорошее решение, потому что постоянно проделывать все действия вручную может занять очень много времени, а свой плагин писать — это не каждому под силу.
Вывод
Сейчас GIF изображения — это отличный способ объяснить самый важный момент. Также многие документации делаются с помощью GIF изображений, так как можно наглядно показать использование какого-либо инструмента локально или с помощью горячих клавиш.
Но данный способ тяжело применить на больших объемах, когда вы используете практически на каждой странице, потому что придется доработать этот способ, чтобы сервер сам генерировал preview изображение из GIF.
Файлы GIF представляют собой графический формат растрового типа, который может применяться как для статических, так и для анимированных картинок. Посмотрим, в каких приложениях можно открыть гифки.
С гифками работают два типа ПО: программы для просмотра картинок и графические редакторы. Все они делятся на инсталлируемые приложения и встроенные в операционную систему.
Способ 1: XnView
Вначале разберемся, как посмотреть картинки GIF в просмотрщиках изображений, которые нуждаются в инсталляции на ПК, на примере XnView.


Существует также другой вариант просмотра объекта в данной программе. Для этого будем использовать встроенный файловый менеджер.

Как видим, наличие файлового менеджера значительно облегчает поиск и просмотр нужного объекта в XnView. Программа кросплатформенная, то есть, подойдет для просмотра гифок не только исключительно пользователям Windows. Кроме того, она обладает огромным количеством различных функций и инструментов, помогающих просматривать и обрабатывать рисунки, в том числе и формата GIF. Но в этом заключается одновременно и «минус» приложения. Большое количество редко используемых функций могут запутать неопытного пользователя, а также способствуют тому, что XnView занимает сравнительно много места на жестком диске.
Способ 2: Faststone Image Viewer
Ещё одной программой для просмотра изображений, которую нужно предварительно устанавливать, является Faststone Image Viewer. Какие же существуют варианты посмотреть в ней гифки?
Данное приложение также позволяет открывать рисунок GIF двумя вариантами: через меню и посредством встроенного файлового менеджера.


Теперь разберемся, как посмотреть гифку не через окно открытия, а исключительно при помощи встроенного файлового менеджера.


Как видим, Faststone не менее удобное приложение для просмотра гифок, чем XnView. Только у Faststone в любом случае, даже если запуск происходит через специализированное окно, для непосредственного открытия файла придется переходить в файловый менеджер, а у XnView эти варианты четко разделены. В то же время, интерфейс самого окна у Faststone более привычный, чем у предыдущей программы. У неё имеется не менее развитый функционал по просмотру и обработке гифок.
Способ 3: средство просмотра фотографий Windows
Теперь давайте разберемся, как просмотреть гифку стандартным средством для просмотра фотографий Windows, которое уже встроено в операционную систему по умолчанию. Рассмотрим вариант работы для операционной системы Windows 7 . В других версиях ОС действия могут немного отличаться.


Но, если на компьютере установлено другое приложение для просмотра изображений, которое ассоциируется с форматом GIF, а пользователь захочет запустить гифку именно с помощью стандартного средства просмотра, то сделать это будет довольно проблематично. Связано это с тем, что, как ни странно, стандартное средство просмотра не имеет собственного исполняемого файла. Тем не менее, задачу можно решить с помощью ввода кода в окно «Выполнить» .

Как видим, открывать гифки стандартным средством для просмотра фотографий Windows довольно неудобно. В нём отсутствует возможность запуска объекта через интерфейс приложения. Поэтому приходится использовать ввод команды через окно «Выполнить» . Кроме того, в сравнении с вышеописанными программами данное средство просмотра очень укороченное по функционалу, да еще и с минимумом возможностей по обработке картинок. Поэтому для просмотра картинок GIF все-таки рекомендуется установить специализированную программу, например, одну из тех, которые описаны выше.
Способ 4: Gimp
Теперь настало время перейти к описанию открытия картинок GIF в графических редакторах. В отличие от просмотрщиков, они имеют значительно больше инструментов для редактирования изображений, в том числе и гифок. Одним из лучших бесплатных графических редакторов является Gimp. Посмотрим, как в нем осуществить запуск объектов с названным расширением.


Кроме того, требуемый объект можно открыть, просто перетянув его из Проводника Windows в рабочую область окна Gimp. Для этого отмечаем название рисунка в Проводнике , производим зажим левой кнопки мыши и перетаскиваем гифку в окно Gimp. Картинка отобразится в программе, и будет доступна для обработки, как если бы она была открыта через меню приложения.

Как видим, запуск объекта GIF в редакторе Gimp не вызывает особых сложностей, так как он интуитивно понятен и схож с аналогичными действиями в большинстве других приложений. Кроме того, Gimp имеет в своем арсенале большой набор инструментов для редактирования гифок, который практически не уступает платным аналогам.
Способ 5: Adobe Photoshop
Но самым известным графическим редактором является все-таки Adobe Photoshop. Правда, в отличие от предыдущего, он платный. Посмотрим, как в нем открыть файлы формата GIF.


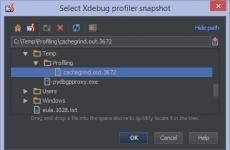
Открыть объект в Фотошопе можно перетягиванием из Проводника Windows , придерживаясь тех же правил, о которых мы говорили при описании действий в приложении Gimp. Затем будет запущено знакомое нам сообщение об отсутствии встроенного профиля. После выбора действий откроется сама картинка.

Следует отметить, что Adobe Photoshop по функционалу и возможностям редактирования гифок все-таки немного превосходит бесплатный редактор Gimp. Но в то же время это превосходство не слишком существенное. Поэтому многие пользователи предпочитают обходиться бесплатным аналогом, вместо того, чтобы приобретать Photoshop.
Способ 6: Paint
В операционной системе Windows встроен собственный стандартный аналог двух предыдущих программ. Это графический редактор Paint. Посмотрим, как с его помощью можно открыть GIF.


Картинку можно перетянуть из Проводника , как это выполнялось на примере предыдущих графических редакторов: отмечаем изображение в Проводнике , жмем левую кнопку мышки и перетаскиваем его в окно Paint.

Но существует ещё вариант запуска гифок в Paint через Проводник Windows , который недоступен для других программ. Этот способ наиболее быстрый. Переходим в Проводнике в область размещения изображения на винчестере. Щелкаем по рисунку правой кнопкой мышки. В контекстном перечне выбираем вариант «Изменить» . Картинка отобразится через интерфейс Paint.

В целом Paint, конечно, значительно уступает по функционалу Adobe Photoshop, Gimp и большинству других сторонних аналогов. В то же время, у него имеется необходимый базовый инструментарий, благодаря которому Paint можно считать полноценным графическим редактором, способным решить большинство задач по редактированию картинок формата GIF. Главным же преимуществом этой программы является то, что её не нужно устанавливать, так как она уже имеется в базовой комплектации Windows.
Способ 7: программы для просмотра файлов
Кроме того, существует отдельная группа приложений, целью которых является обеспечение возможности просмотра файлов разнообразных, не связанных друг с другом форматов (документы, таблицы, изображения, архивы и т.д.). Одно из таких приложений — File Viewer Plus. Определим, как посмотреть в нем гифку.


Рисунок можно перетащить из Проводника в окно File Viewer.

Приложение хорошо тем, что его можно использовать не только для просмотра гифок и иных типов изображений, но и для просмотра документов, таблиц и других видов файлов. Его универсальность в то же время является и «минусом», так как функций по обработке конкретных типов файлов у File Viewer меньше, чем у специализированных программ. К тому же, бесплатно данным приложением можно пользоваться всего 10 дней.
Это далеко не полный перечень программ, которые умеют работать с форматом GIF. С этим могут справиться практически все современные просмотрщики изображений и графические редакторы. А вот выбор конкретной программы зависит от поставленной задачи: просмотр рисунка или его редактирование. В первом случае следует воспользоваться просмотрщиком, а во втором – графическим редактором. Кроме того, немалую роль играет и уровень сложности задачи. Для простых задач можно воспользоваться встроенными приложениями Windows, а для более сложных уже придется устанавливать дополнительное программное обеспечение.
Неработающая гифка в «Одноклассниках» явно говорит о существующей проблеме. Определение и выполнение комплекса мер по устранению неполадки поможет вернуть полноценное функционирование соцсети.
Причин, почему не работают гифы в «Одноклассниках», несколько:
- неисправный браузер;
- ошибки или технические работы на OK.ru;
- проблемы с «Flash player»;
- заражение устройства вирусами.
Методы решения проблем разнятся, поэтому необходимо подробно рассмотреть каждый случай.
Проверить, что причина неработающих гифок кроется в браузере легко. Необходимо войти на «Одноклассники» через другой web-обозреватель и попробовать открыть анимацию. Если гиф заработал, значит, имеет место одна из проблем:
- наличие сторонних «тормозящих» расширений;
- отсутствие последних обновлений программы.
Решением станет обновление обозревателя, удаление лишних плагинов или переход к другому браузеру.
Причина №2 Перебои на Одноклассниках
Нередко сбои в работе анимированных изображений происходит из-за ошибок в самой соцсети или проведении на сайте технических работ. Такие проблемы быстро решаются разработчиками, а пользователям остается:
Причина №3 Проблемы с Flash player
Чаще всего не открываются на «Одноклассниках» из-за ошибки в работе плагина для воспроизведения всех мультимедийных файлов – «Flash player». Как правило, в таком случае к замершим анимациям добавляются и неработающие игры. Для устранения неполадок требуется:

Причина №4 Заражение вирусами
Неосторожные пользователи могут стать жертвой вирусов, что также будет ограничивать воспроизведение gif на «Одноклассниках». Вредоносные программы влияют и на другие медиафайлы, поэтому важно защитить свое устройство надежным антивирусом, а после – провести сканирование и проанализировать последствия заражения.
Некоторые файлы будут вылечены, другие помещены в карантин или удалены. Если были затронуты системные файлы, то может потребовать переустановка операционной системы для восстановления нормальной работоспособности.
«Оживить» вдруг замершие на «Одноклассниках» гифки несложно, если точно определить источник проблемы и предпринять необходимые для ее решения действия.