Скрипт социальных кнопок. Собственные социальные кнопки. Загрузка изображения кнопок на сервер
Плюсы:

По заявлению разработчиков, новые социальные кнопки заточены под Retina мониторы . Все остальное, на первый взгляд, осталось прежним. К сожалению, в конструкторе среди доступных вариантов я не нашел кнопок со счетчиком, хотя в стандартной редакции Pluso они есть.
Не знаю, заменят ли они новым конструктором старый, но, на данный момент, одновременно работают оба по разным ссылкам.

Есть платные и бесплатные виджеты. В бесплатном аккаунте доступны только наиболее простые варианты. В платном доступно намного больше концепций оформления таких как: адаптивные кнопки , кнопки с различными счетчиками и много чего другого.
Данный вариант для наших людей, думаю, плохо подходит, так как за навороты нужно будет заплатить, а на отечественном рынке можно найти все то же самое, но бесплатно.
В конструкторе Add This имеется огромный список доступных социальных сетей, включая Вконтакте, Мой Мир и Одноклассники. Есть плагин для .

Как заявляют разработчики, их детище оптимизировано и поисковики полюбят ваш сайт. Не знаю, сколько здесь правды.
Если вам не нужно наворотов, этот вариант именно для вас.


Shareaholic предлагает несколько новых концепций share-кнопок. Лично мне понравилась стрелочка над кнопками (стрелки - очень сильный маркетинговый инструмент), но, к сожалению, надпись на английском, так что для нашего народа не подходит. Среди доступных социальных сетей есть Вконтакте .

Здравствуйте, уважаемые друзья. Сегодняшняя статья будет посвящена созданию блока социальных кнопок без сервисов и плагинов. А ещё в этот блок войдут кнопки, позволяющие посетителям сайта распечатать страницу, отправить ссылку статьи на электронную почту и сделать закладу на вашу статью. Такие кнопки сегодня можно встретить практически на каждом сайте. Только вот реализованы они при помощи сервисов или плагинов. А я же покажу, как сделать это самостоятельно.
Сервисы, которые я использовал на сайтах клиентов и на своём блоге — и . Эти сервисы позволяют достаточно легко реализовать поставленную задачу.
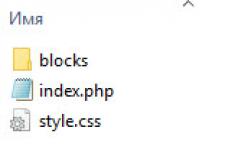
В чём преимущество собственных социальных кнопок перед сервисами и плагинамиА в этом блоке используются лишь необходимые изображения социальных кнопок, объединённые в . Все стили сведены к минимуму. Плюс простой каркас html.

Мы же рассмотрим классический вариант, когда кнопки расположены после статьи.
Сделать это можно либо открыв файл, отвечающий за вывод статей (single.php ) и в исходный код добавить блок социальных кнопок. Либо это можно сделать через файл функции темы (functions.php ).
Я покажу оба варианта, а вы для себя выберите подходящий.
Вставка блока в исходный код single.phpПредупреждение: Пред началом всех действий сделайте резервную копию файла single.php!
Открываем административную панель Вордпресс – «Внешний вид» — «Редактор» — «Одна запись (single.php)» .
В исходном коде ищите место, где заканчивается вывод статьи, и начинаются комментарии или постраничная навигация. Именно в это место нужно будет вставить html код блока социальных кнопок.
Внимательно смотрите на скриншот, ориентируйтесь на коды, отвечающие за вывод статьи и комментариев . И вставляйте приведённый ниже код.
Конечно, в ваших шаблонах будут некоторые отличия, но уверен, вы разберётесь, сложного в этом ничего нет. И к тому же у вас есть резервная копия, бояться нечего.
А вот и сам html код блока социальных кнопок:
","sharer","toolbar=0,status=0,width=700,height=400");" href="javascript: void(0)" class="facebook "> &subject=","sharer","toolbar=0,status=0,width=700,height=400");" href="javascript: void(0)" class="livejournal "> ","sharer","toolbar=0,status=0,width=700,height=400");" href="javascript: void(0)" class="twitter "> ","sharer","toolbar=0,status=0,width=700,height=400");" href="javascript: void(0)" class="odnoklassniki "> &target=blog","sharer","toolbar=0,status=0,width=930,height=500");" href="javascript: void(0)" class="evernote "> ","sharer","toolbar=0,status=0,width=812,height=585");" href="javascript: void(0)" class="digg "> . Каждая ссылка имеет свой класс, через который присваивается изображение кнопки.
На этом вставка через исходный код закончена. И далее нужно подключить css стили.
Вставка блока в исходный код single.php через функции темыПредупреждение: пред началом работ, — сделайте резервную копию файла functions.php!
Для того чтобы использовать это вариант, нужно открыть файл functions.php и в самом конце добавить этот код:
/* Вставка соцкнопок*/ add_action("comments_template","soc_button"); function soc_button() { ?> ","sharer","toolbar=0,status=0,width=700,height=400");" href="javascript: void(0)" class="facebook"> &subject=","sharer","toolbar=0,status=0,width=700,height=400");" href="javascript: void(0)" class="livejournal"> ","sharer","toolbar=0,status=0,width=700,height=400");" href="javascript: void(0)" class="twitter"> ","sharer","toolbar=0,status=0,width=700,height=400");" href="javascript: void(0)" class="odnoklassniki"> &target=blog","sharer","toolbar=0,status=0,width=930,height=500");" href="javascript: void(0)" class="evernote"> ","sharer","toolbar=0,status=0,width=812,height=585");" href="javascript: void(0)" class="digg"> . В противном случае сайт перестанет работать.Пояснения по коду: место, где будут выставлены кнопки социальных сетей, определяется через API ключ comments_template . По этому ключу определяется место перед комментариями. Сам код соцкнопок заключён в обратные теги открытия и закрытия php. В коде я их обозначил красным цветом. в этом вся хитрость вставки html кода в php, через функции темы.
На этом и это способ окончен, переходим к загрузке изображений на сайт.
Загрузка изображения кнопок на серверДля примера я подготовил несколько спрайтов с изображениями социальных кнопок. Скачать их можете .
Спрайт, который я использую в качестве примера, весит всего 3,97 кб и содержит только необходимые кнопки. А раз это спрайт, то и запрос к базе всего одни, а не для каждой кнопки в отдельности.
Скачиваете изображения или готовите свои и загружаете их на свой сайт. Думаю с этим проблем возникнуть не должно. Далее, ссылка на этот спрайт потребуется для оформления кнопок через стили css.
Подключение стилей CSSЭтот шаг можно конечно, выполнить самым первым, но я предпочитаю вначале выполнить всю сложную техническую работу, а уже после приступить к приятным мелочам с css стилями.
Итак, открываем файл style.css, отвечающий за дизайн вашего сайта. И вставляем вот эти стили:
Share a { display: inline-block; vertical-align: inherit; margin: 5px 0 0 2px; padding: 0px; font-size: 0px; width: 40px; height: 40px; background: url("http://test..png ") no-repeat scroll 0px 0px transparent;} .share a.vkontakte { background: url("http://test..png ") no-repeat scroll -168px 0px transparent; } .share a.google { background: url("http://test..png ") no-repeat scroll -252px 0px transparent; } .share a.livejournal { background: url("http://test..png ") no-repeat scroll -336px 0px transparent; } .share a.twitter { background: url("http://test..png ") no-repeat scroll -42px 0px transparent; } .share a.mail { background: url("http://test..png ") no-repeat scroll -294px 0px transparent; } .share a.odnoklassniki { background: url("http://test..png ") no-repeat scroll -126px 0px transparent; } .share a.pinterest { background: url("http://test..png ") no-repeat scroll -210px 0px transparent; } .share a.liveinternet { background: url("http://test..png ") no-repeat scroll -378px 0px transparent; } .share a.evernote { background: url("http://test..png ") no-repeat scroll -420px 0px transparent; } .share a.bookmark { background: url("http://test..png ") no-repeat scroll -462px 0px transparent; } .share a.email { background: url("http://test..png ") no-repeat scroll -504px 0px transparent; } .share a.print { background: url("http://test..png ") no-repeat scroll -546px 0px transparent; } .share a.digg { background: url("http://test..png ") no-repeat scroll -588px 0px transparent; } .share a.spring { background: url("http://test..png ") no-repeat scroll -630px 0px transparent; }
Пояснения по коду: класс.share определяет общий вид блока, размеры каждой кнопки, отступы и задаёт единый фон. А далее каждая ссылка имеет свой класс и каждой такой ссылке, через свойство background присваивается вид кнопки. Кнопки выполнены в качестве css спрайта, и каждая кнопка имеет ширину и высоту 40px, а между ними отступ 2px, что позволяет с точностью определить изображение для каждой кнопки. То есть первая кнопка указана, как 0, а вторая как 42 и так далее. В коде эти значения обозначены оранжевым цветом. Ссылка на спрайт тоже выделена оранжевым цветом, её вы меняете на путь к своему спрайту.
На этом весь процесс создания своего блока социальных кнопок – закончен. Можно смело переходить к проверке.
А ещё у меня есть видеоурок, в котором весь процесс показан наглядно, полюс показана работа самих кнопок. Смотрите и внедряйте на своих сайтах и блогах.
Вот теперь всё. С поставленной задачей справился. Всем желаю удачи и до встречи в новых статьях и видеоуроках.
«Зачем она нужна?» — спросите вы. Наверное, пытаюсь идти в ногу со временем — мы плетемся в хвосте буржунета, а у них раскрутка сайта несколько отличается от нашей текущей действительности.
Если посмотреть на блоги в буржунете, то практически поголовно на них установлены различные плавающие панельки, позволяющие добавить анонс статьи в наиболее популярные социальные сети и закладки. У буржуев сейчас довольно сложно продвигаться покупкой ссылок и значение соцсигналов стало неимоверно расти.
Панелька позволяет увеличить количество расшариваний статей, а значит и повлиять на . Ну, а раз что-то подобное ждет и нас, то будет правильным немного опередить события.
Зачем нужна панель Share42, ее достоинстваЯ хотел иметь панель с кнопками именно этих четырех социалок, которые наиболее актуальны для рунета. Вполне возможно, что социальные сигналы у нас еще не так всемогущи как у буржуев из-за того, что их просто-напросто пока еще не достаточно для осуществления релевантной выборки.
Но лучше сейчас начинать их собирать и быть во всеооружии, когда в рунет придет глобальный армагедец для в нашем извращенном понимании — существенное снижение влияния и ужесточение наказание за манипулирование ссылками.
Вообще, вводя разные запросы на и Гугла, при поиске подходящего варианта панели я наткнулся на сайт Dimox.name, но увидев там красивую панельку не счел необходимым искать на его ресурсе описание ее установки.
Просто знаю, что такие вещи он делает сам (без плагинов), а мне сегодня копаться в нюансах и настройках жуть как не хотелось. Хотелось взять несколько кусков кода и получить великолепный, с эстетической точки зрения, и работающий вариант плавающих кнопочек соцсетей .
Потом уже я наткнулся на сервис Шаре42 и, увидев на нем те же самые кнопки социальных сетей, был немного удивлен — Dimox использует штамповку. Это вроде как искусный сапожник будет ходить в ширпотребе. Однако, немного покопавшись в сети, наткнулся на , где он пишет о запуске бесплатного сервиса по самостоятельному подбору, настройке и получению готового кода скрипта социальных кнопок .
Надоели ему просьбы о помощи в создании кнопочек для сайта, вот он и открыл отдельный проект, который, на мой взгляд, сейчас является лучшим из всех предложений на рынке. Давайте я просто перечислю те плюсы , которые бросились в глаза:

Теперь про минусы:
Также нужно будет представлять хотя бы примерно, как устроена используемая вами . В , например, не обязательно копаться в коде — можно использовать (правда, для этого скрипта не пробовал).
Если минусы для вас не существенны (или вы готовы потоптаться на месте в поиске истины), а плюсы являются значимыми, то милости прошу читать данную статью дальше. Что называется — не переключайтесь. Я расскажу про очень простую настройку и просмотр созданной панели кнопок соцсетей на Share42, а также про ее установку на . Не обессудьте, но именно на этом движке работает мой блог.
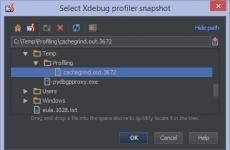
Настройка Share42 и установка скрипта на сайтЯ кинул эту папку в директорию с плагинами WordPress, поэтому на четвертом шаге мастера мне пришлось указать именно этот путь:

А также я вынужден был поставить галочку напротив WordPress, ибо именно этот движок использует мой блог. Все, с настройками Share покончено, осталось только вставить предложенный на пятом и шестом шаге мастера Html и CSS код. Собственно, здесь обычно и возникают серьезные проблемы у неподготовленных пользователей.
Обратите внимание, что содержимое этого кода мгновенно изменяется при внесении изменений в ваши настройки (Аякс, очевидно, великий и ужасный). Поэтому, при выборе вертикальной плавающей панели, вам придется вставлять два фрагмента CSS кода вместо одного (при выборе горизонтальной панели). Но это все детали, хотя и очень даже впечатляющие и приятные (славься Димокс).
Давайте сначала поговорим про простое — вставку CSS кода . Скопируйте один или два фрагмента с правилами и найдите тот файл таблиц каскадных стилей, который использует ваш шаблон или тема оформления.
В WordPress он обычно называется Style.css, живет в папке с используемой вами темой оформления (/wp-content/themes/название темы). В Joomla файл стилей нужно искать в папке с используемым вами сейчас шаблоном (/templates/название шаблона)
Просто открываете этот файл на редактирование, например, в и добавляете в самый конец скопированные вами фрагменты именно стилевого кода (Html код будем вставлять в другое место). Сохраняете изменения и не забываете, зайдя в Файлзилу, эти изменения применить, согласившись с всплывающим предложением.
Ну, а теперь пришла пора разобраться с тремя строчками Html кода скрипта Share42 . Автор советует вставить их перед или после статей. В WordPress сделать это не просто, а очень просто. Открываете на редактирование файл single.php из папки с вашей темой оформления (помните, она живет по адресу /wp-content/themes/название темы WordPress).
Можно вставить код сразу после статей. Для этого найдите строчку с функцией the_content и вставьте предложенный фрагмент сразу после нее, например, так: